
Three.js 를 사용하여 3D 모델이 올라간 웹페이지를 제작 하고 있는데요.
이때 정말 유용하게 사용되는 크롬 확장 프로그램을 소개 합니다.
Three.js Developer Tool 인데요. 이 확장 프로그램을 알기 전과 후 작업 방식이 완전히 달라집니다.
3D 모델을 웹에 올리기 전 다양한 환경을 적용하는데, 그것을 3D 제작 툴에 똑같이 적용하기가 어렵습니다.
3D 모델에 재질을 입히고, 그것을 glb, gltf 파일로 추출해서 웹에 올리는 작업을 진행하는데요.
모델링 툴에 적용된 환경맵, 조명 등에 차이가 있다면 웹상에 올린 모델이 다르게 보입니다.
모델링 툴에서 웹과 가장 유사한 환경을 적용하고, 실시간 렌더링을 하면서 눈으로 확인하고, 최대한 근사치 값을 적용한 후 gltf 추출, 웹에 적용, 적용된 재질 확인, 더욱 정확한 재질을 표현하기 위해 three.js 코드로 재질 수정 또는 모델링 툴에서 재질 변경 후 다시 gltf 추출, 적용, 이런 과정을 수십번 반복해야 합니다.
그런데 위 확장 프로그램을 사용하면 웹에 적용한 3D 모델의 재질을 간단하게 변경 해보고, 그것을 바탕으로 three.js 코드의 벨류값을 조절해서 재질 수정을 할 수 있습니다.
사용방법은 간단합니다.
크롬 확장 프로그램에서 Three.js Developer Tool 을 검색해서 설치합니다.
그 다음 자신이 작업중인 3D 모델이 올라가 있는 웹페이지로 이동합니다.
F12를 누르거나 Ctrl+Shift+C 를 누르면 크롬 창 우측에 구글 크롬 개발자도구 창이 나옵니다.
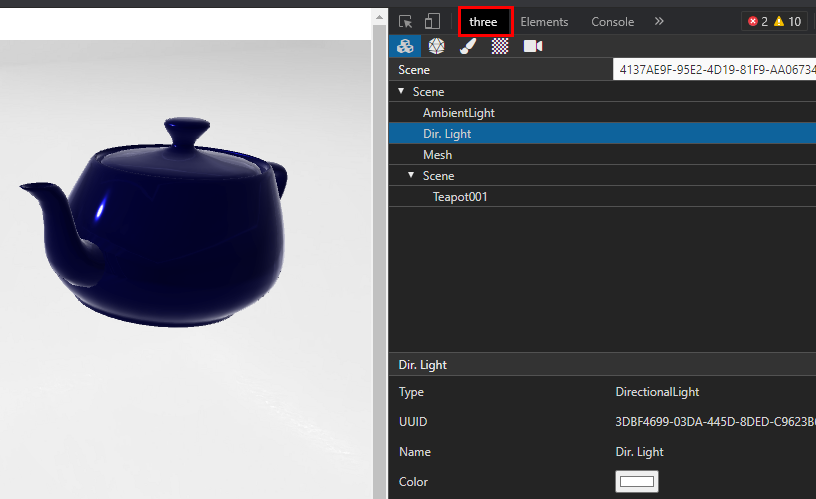
다음 아래 이미지 빨간 박스에 보이는 부분을 클릭하면 다음과 같이 나오는데
Scene에 적용된 조명, 재질 등을 확인할 수 있습니다.


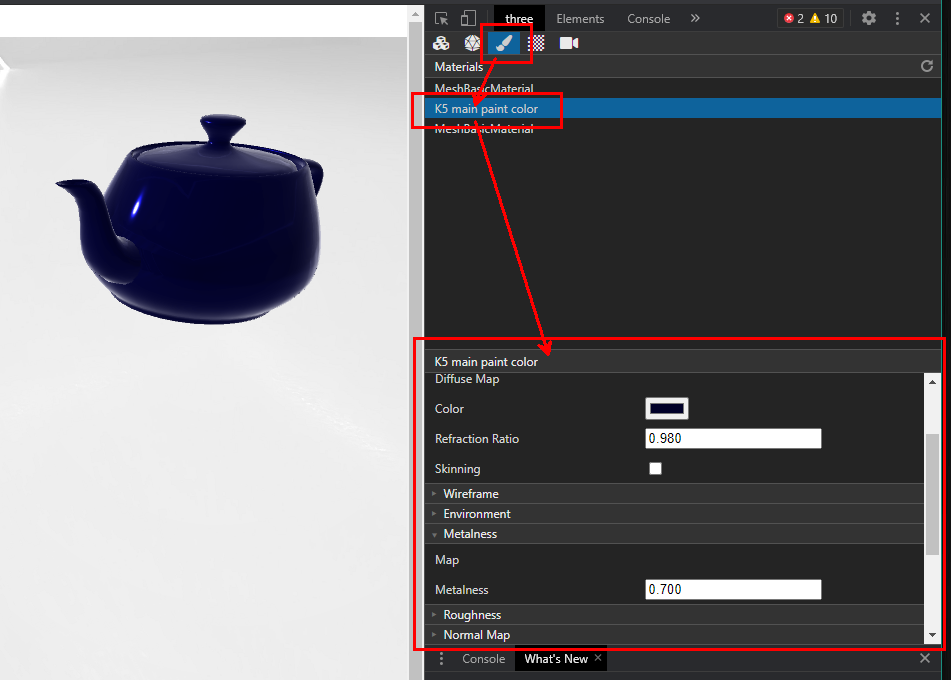
그리고 위와같이 이동하면 재질을 임의로 수정할 수 있습니다.
내가 제작한 현재 Scene에서 임의로 적용해보고 해당 벨류값을 확인 한 다음 실제로 코드 수정을 통해 쉽게 재질을 수정하고 적용할 수 있는거죠.
Three.js 를 사용하는 개발자나 그래픽 디자이너 분들에게 유용한 확장 프로그램 입니다.